実績詳細


デザイン
コーディング
STORES
製作期間:2ヶ月
【ホームページサイト/情報設計・ワイヤーフレーム・デザイン・コーディング】&【既存通販サイトSTORES/リデザイン】を個人で全面的に作り込みました。

制作フロー

当サイトの主な目的
認知向上・ブランドイメージの強化・通販ショップへの流入
ターゲット顧客のメインデバイス
スマートフォン 52% ・ デスクトップ 43%
想定される主な使用場面
うちばこやのアイテムを認知して興味を持った方が、クラウドファンディングサイトKickstarter・SNS・note等に設置されているリンクからホームページへ流入。うちばこやのアイテムの全容と各アイテムの詳細を見て購買意欲が湧いたのち、各所に散りばめられたリンクよりネットショップSTORESへと移動する。
情報設計
ホームページは普段運営しているSTORESの売上貢献とブランドイメージ強化、各アイテムの情報ストック場所となることを目指し設計。
STORESへのリンクをしつこくならない加減で多めに設置し、STORESのメニュー項目も変更。ホームページとSTORESが行き来しやすい動線を考えた。
下層の各アイテムの詳細ページでは、ボードゲームのストーリーやルールを簡潔にわかりやすく掲載。
そして異例の“ボードゲームのルールブックPDFダウンロードボタン”を搭載。ルールブックがダウンロードできるサイトは私が調べた限り他には見つからなかった。「ゲームの全体像をしっかりと把握してから買いたい」というニーズに応える魅力的なページとなった。
デザインカンプ
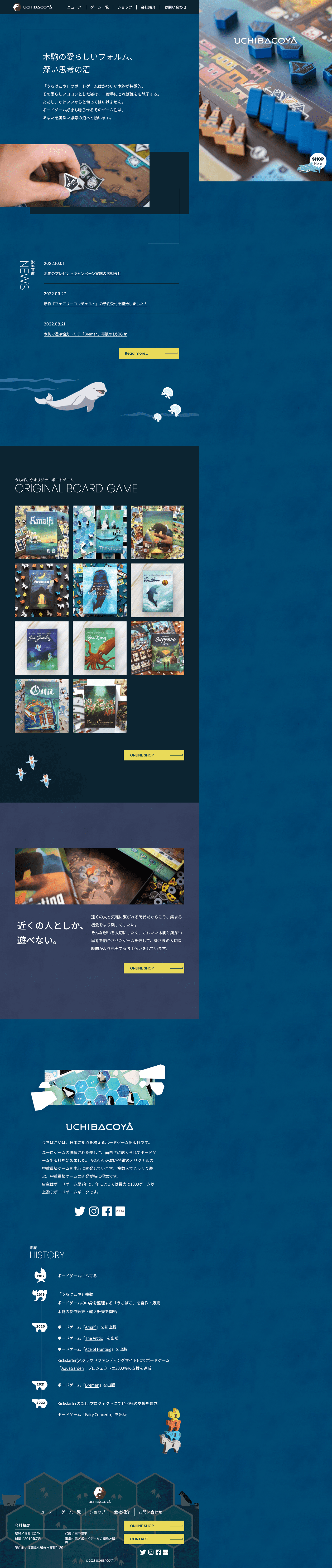
うちばこや様は木駒の可愛らしさを売りにしているが、客層に男女比があまり無いこととクールでカッコいい新作のリリース予定もあったことで、“かわいい”を全面的に押し出すことは控えシンプルで高品質な印象を目指す。
ハイクオリティな商材写真をお持ちだったため、その素敵な写真を活かせるデザインになるよう注力した。
まずは画面を2分割する2カラムレイアウトを採用。その片側をエリアいっぱいの画像スライダーにすることで、どんなにスクロールしても常に魅力的なアイテムの写真が見れるデザインにした。
うちばこや様のアイテムのパッケージには水彩画のような淡いタッチの絵が描かれているので、その一部を取り出して背景のテクスチャへと加工。サイトのカラーは全体的にかなり暗めにし、写真がよく映えるようにした。
コーディング
ホームページには画像の自動スライダーや2種のギャラリー機能を連動させたslickギャラリー、アイコンイラストへのアニメーション付与などを搭載。
画面の右下に常にSTORESへの木駒アイコンを設置(PCのみ)し、30秒に1回ほど動かすことで、ネットショップの存在もさりげなくアピール。なお、この木駒アイコンは各アイテムの下層ページ毎にそれぞれの木駒画像に差し替えている。
また、メニューのリンクが「同ページ内の移動」「別ページへ飛ぶサイト内移動」「外部サイトへの移動」の3種類に渡るため、ページをどう移動したのかをユーザーが直感的に把握できるよう、ページ間にも対応したスムーススクロールを実装。
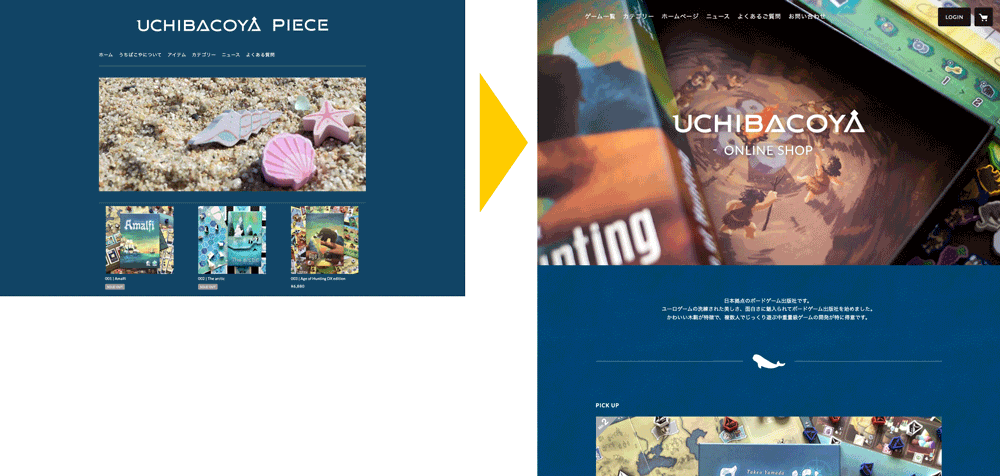
既存のネットショップSTORESのリデザイン
ご依頼時にすでに持っていたネットショップサイトのリニューアルも行った。STORESは完全ノーコードのため、初心者の方でもネットショップが開ける反面、機能がとてもシンプルでやりたいことが実装できないこともあった。
大きく変更した点としては、元々メニューの中に類似していて使い分けが難しいページ「ホーム」「アイテム」「カテゴリー」があったため、「ホーム」と「アイテム」をまとめて「ゲーム一覧」とした。
また、問い合わせページがメニューに出ていなかった(仕様)ので、リンクを貼って強制的に表に出した。ブログ機能は既に活用されていたので、ホームページに新着3件のブログ記事をリンクさせてホームページでも新着ニュースをキャッチできるようにした。
デザインにホームページとの統一感を持たせたり、アイテムのピックアップや直感的に理解できるような区切り線など、可能な限り機能を使いつつもシンプルにまとめた。

使用したアプリ・ソフト・プログラミング言語
サイトビジュアル